Works
Web Design & Coading
コーポレートサイト
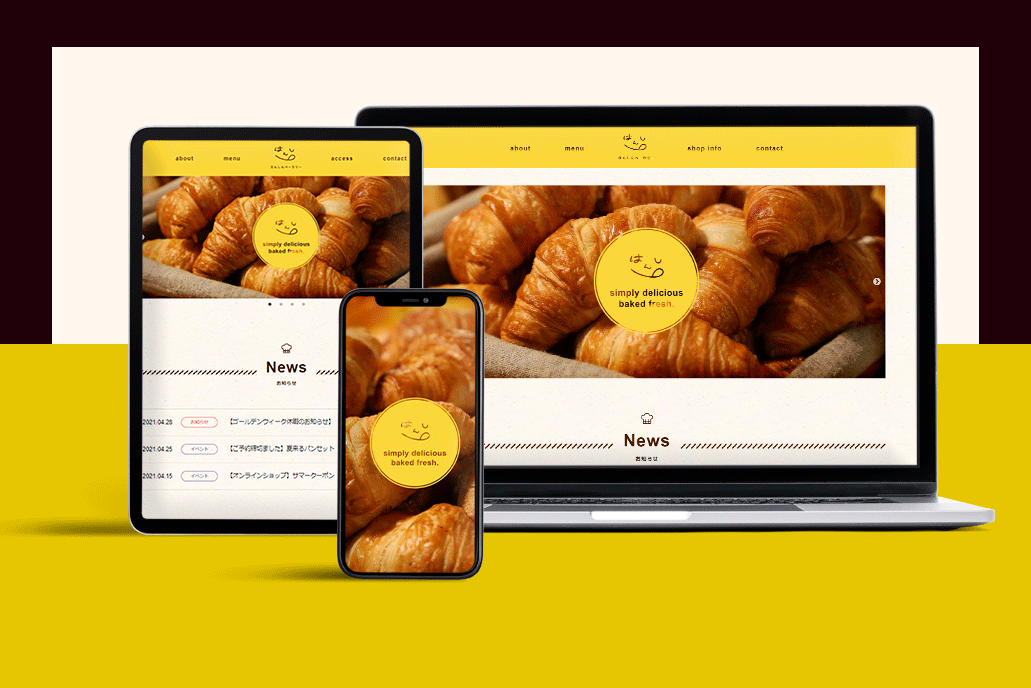
「はんしんベーカリー」
- 制作背景
- ベーカリー(架空)のホームページ制作課題。
- 目的・ゴール
-
- 事業拡大に伴い、店の認知度を上げたい
- 消費者へ商品の案内やお知らせをしたい
- ターゲット
-
ベーカリーを利用する消費者
→デザインの方向性をより明確にするため、ペルソナを設定ペルソナ
30代の若い夫婦。未就学児の子供がいる。
子育てを機に自然派素材など健康志向の食生活に興味を持つ。
- 制作ポイント
-
店舗の和気あいあいとした雰囲気やブランドイメージをサイトに落とし込むため、あしらいにベーカリーらしさを加え、ロゴを背景デザインに使用した。
- 担当工程
- デザイン、コーディング
- 制作期間
- 1週間
- デザインカンプ制作 3日
- コーディング(html/css/jQuery) 4日
- 使用ツール
-
- Illustrator
- Photoshop
- XD
- HTML/CSS
- JavaScript
- 制作過程から学んだこと
-
本サイトは自身にとって初めてのコーディング制作物となった。
デザインカンプからサイト完成までの一連の流れを体感することで、デザインの時点では意識が充分に行き届かなかった「スクロールした際の余白感」や「画面サイズ別の見え方」に気が付くことができ、今後デザインする際のチェックポイントとして参考になったと感じる。制作中はデザインカンプにガイドラインを引きながらhtmlを構築したにもかかわらずcssの段階でhtmlを大きく修正するなどトラブルも発生したが、結果としてコーディングへの理解が深まった。
-

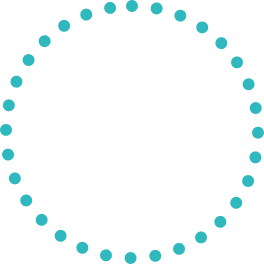
htmlの構造を理解し丁寧に組み立てる

はじめての本格的なコーディングであったため、デザインカンプにガイドラインを引いて作成。
-

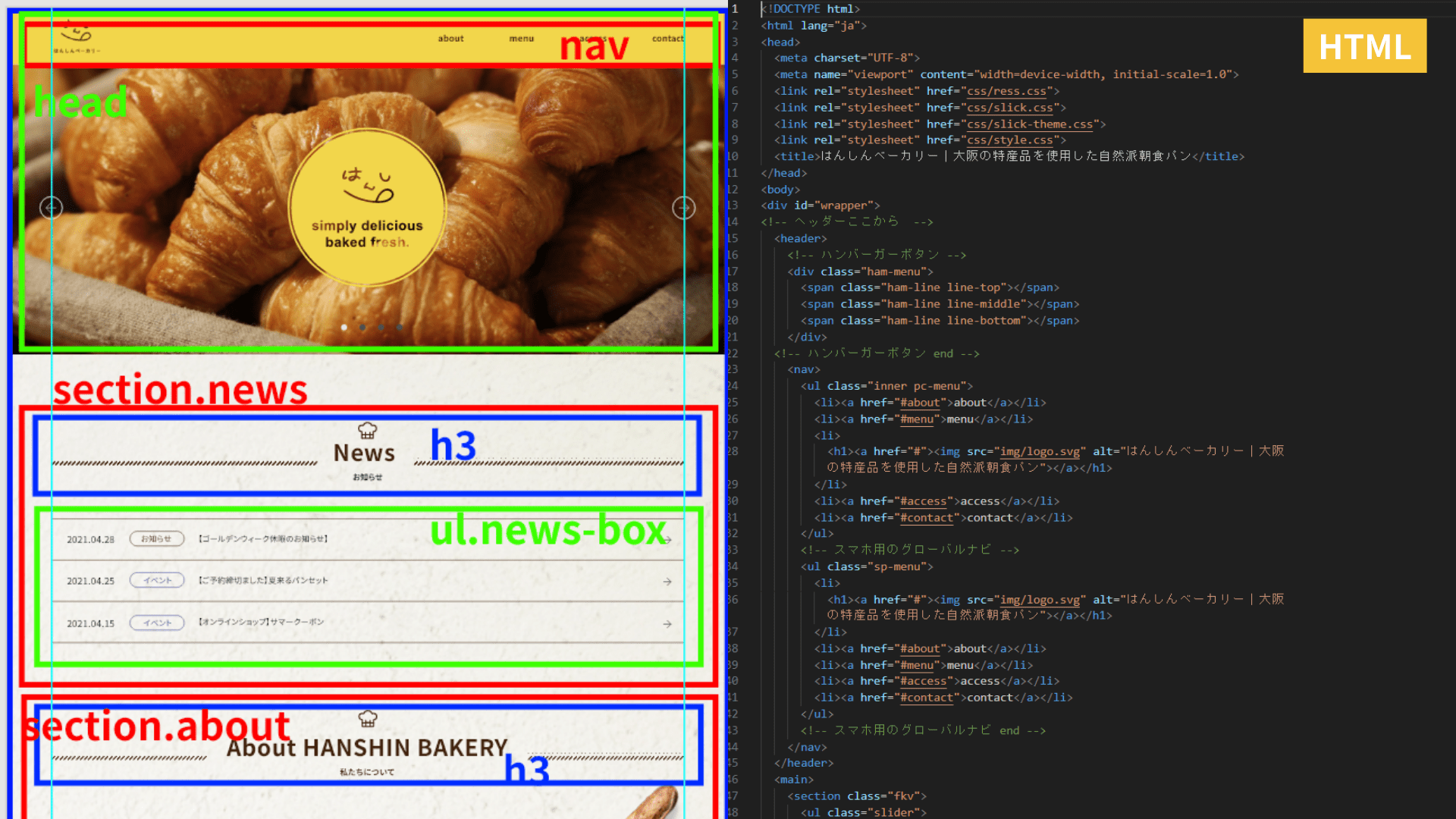
jQueryを用いたスライド実装

サイトトップに掲示するバナーはスライド形式に。今回はjQueryベースのプラグインを使用した。
-

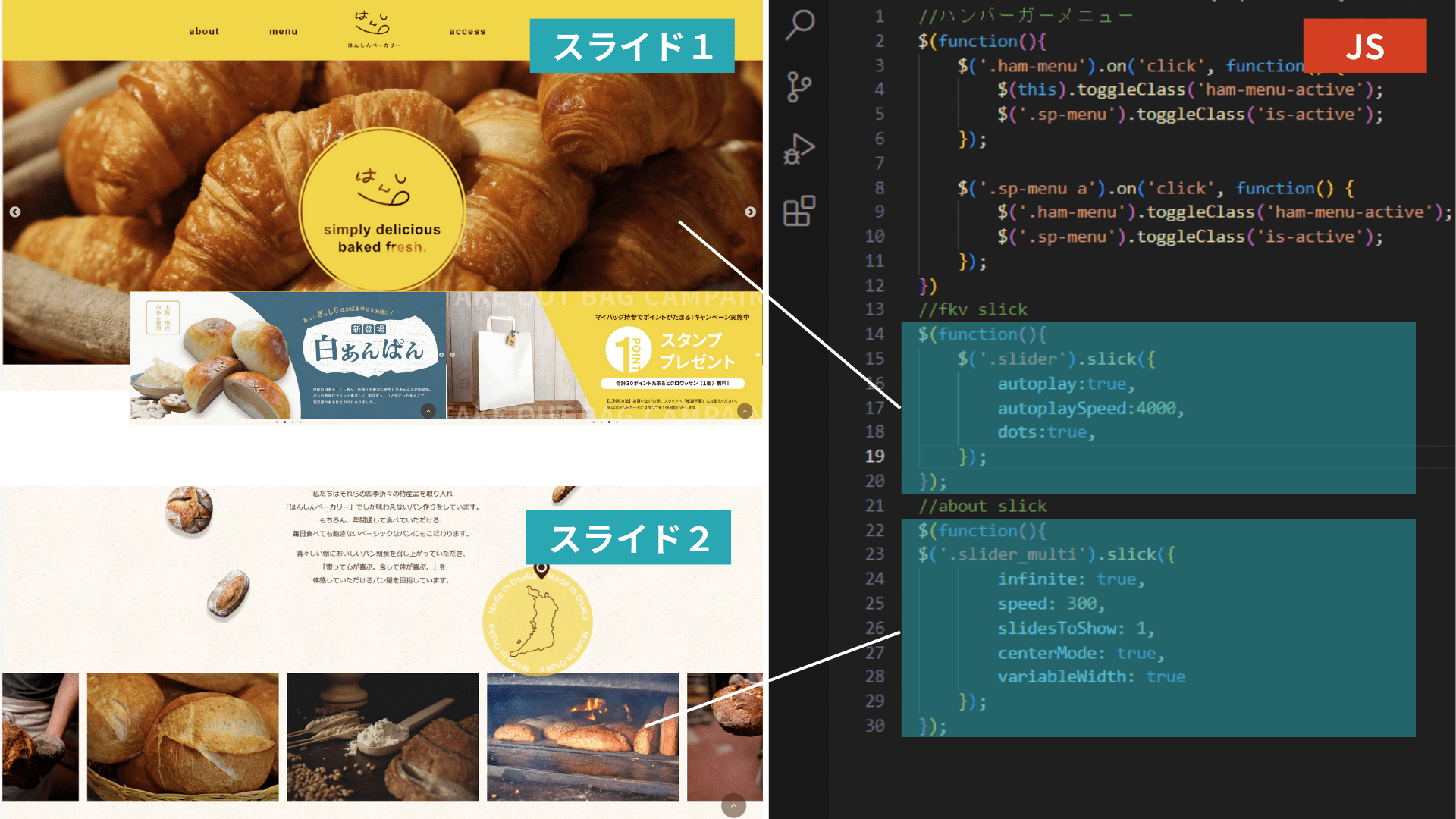
スマホ・タブレット用にレスポンシブ対応化

レスポンシブの基本である「横並びから縦並びレイアウトにする」ことを基本に、768px、640pxをブレイクポイントに設定しレスポンシブ化。検証ツールで実際の画面を確認しながらの作業であったが、後に実機でないと気づかない箇所もあることに気付いた。
制作実績 一覧
-

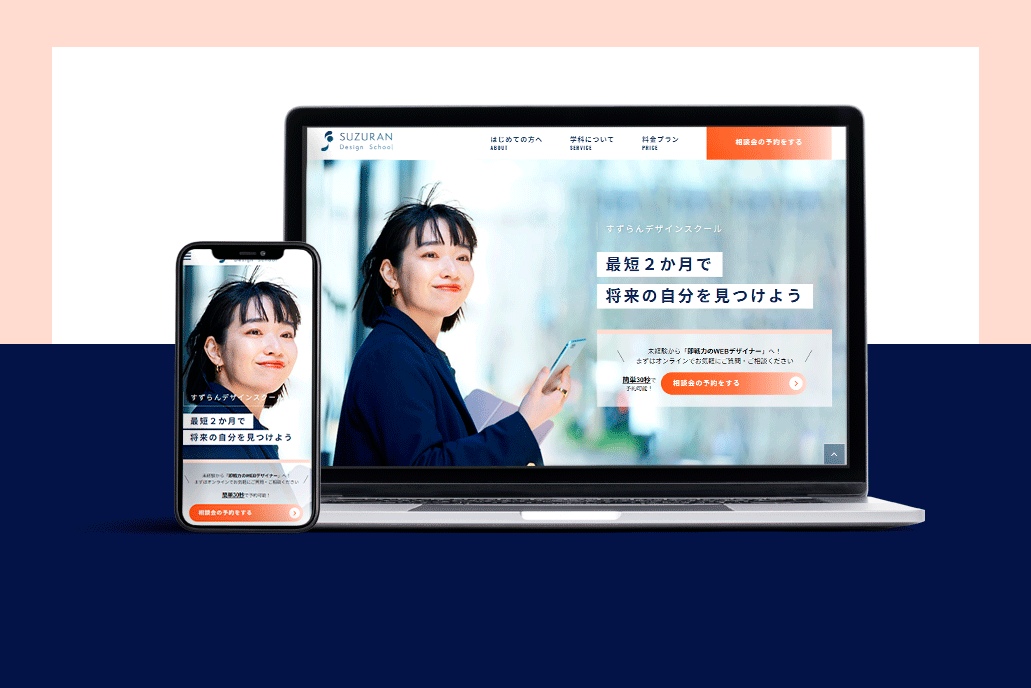
コーポレートサイト「すずらんデザインスクール」
Web Design / Coading
-

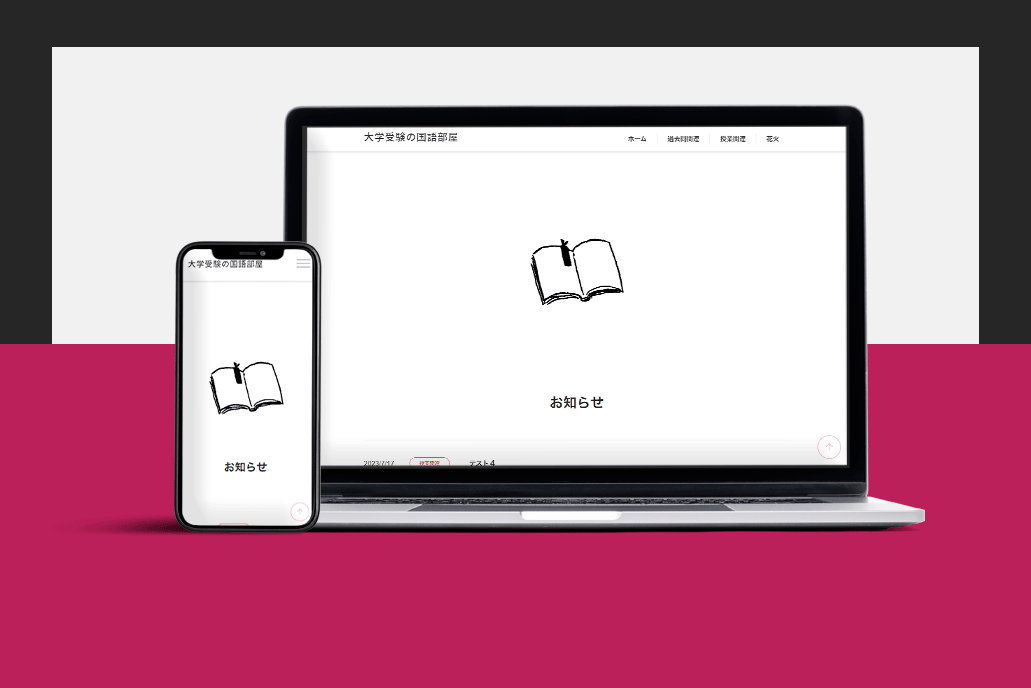
個人サイト「大学受験の国語部屋」
Web Design / Coading / Wordpress
-

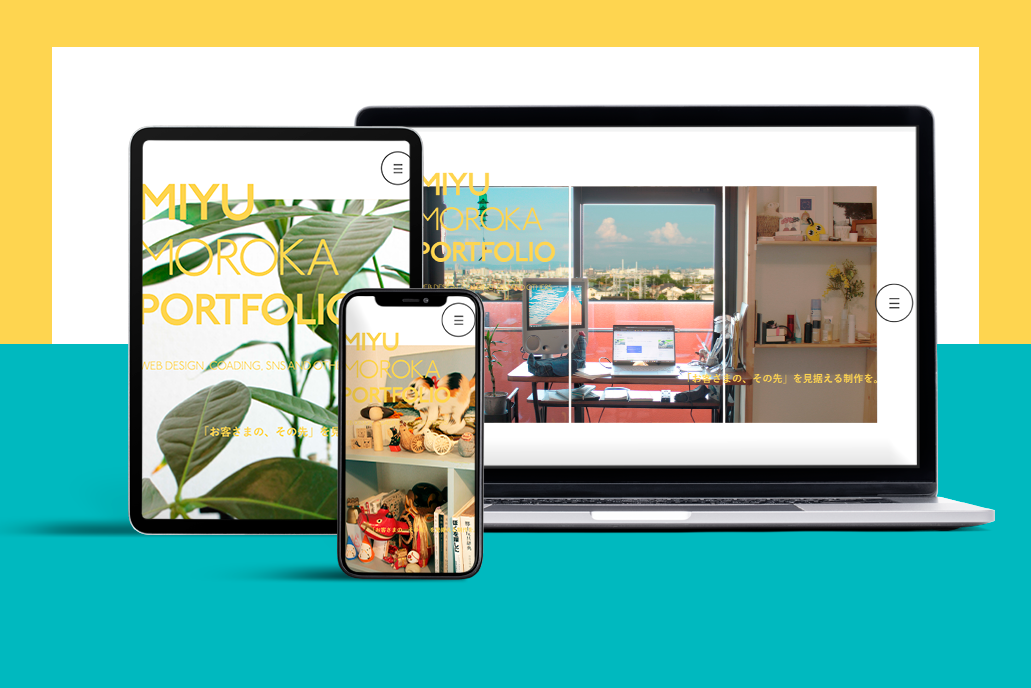
ポートフォリオサイト「MIYU OKUMURA PORTFOLIO」
Web Design / Coading
-

コーポレートサイト「はんしんベーカリー」
Web Design / Coading
-

ランディングページ「はじめての直島 日帰りアート&カフェ旅」
Web Design
-

WEBバナー広告
Banner
-

ECサイトバナー
Banner
-

ロゴ「MIYU MOROKA」
Logo
-

ロゴ「古書店 雲」
Logo
-

ケアファッション オンライン 公式LINEアカウント制作・運用
LINE
-

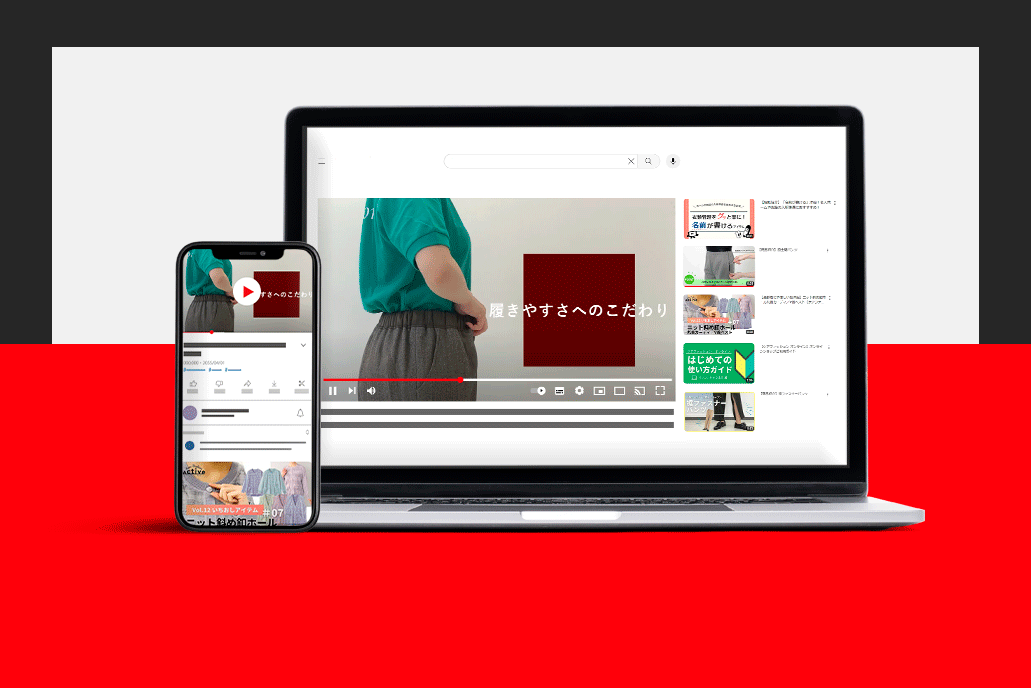
Youtube企業公式チャンネル制作・運用
Youtube
-

WEBコンテンツ イラスト
Digital Illust
-

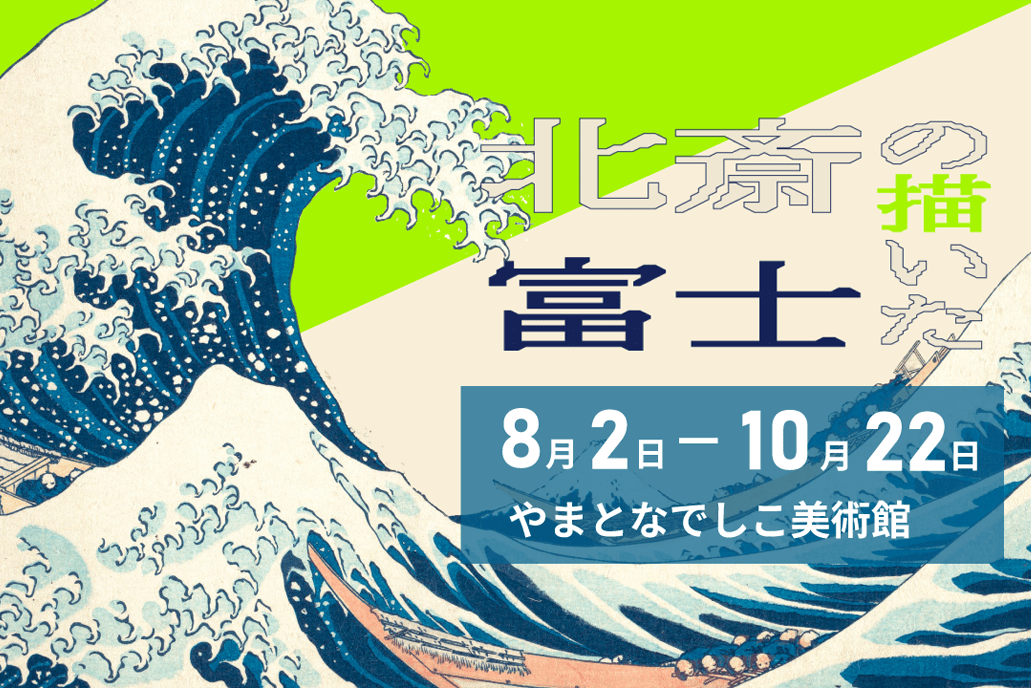
チラシ・フライヤー
Graphic Design
-

動画
Movie
-

スタイリング
Styling