Works
Web Design & Coading
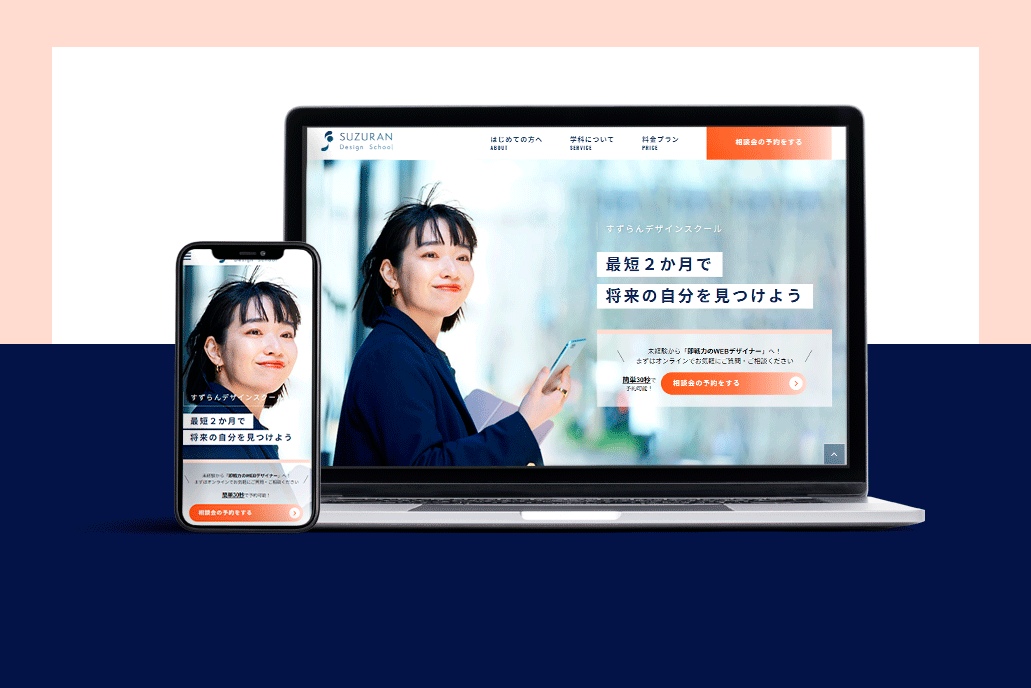
コーポレートサイト
「すずらんデザインスクール」
- 制作背景
- 下層ページを含むコーポレートサイトの制作課題。架空のWebデザインスクール「すずらんデザインスクール」が、事業拡大に伴いコーポレートサイトを開設する運びとなった。
- 目的・ゴール
-
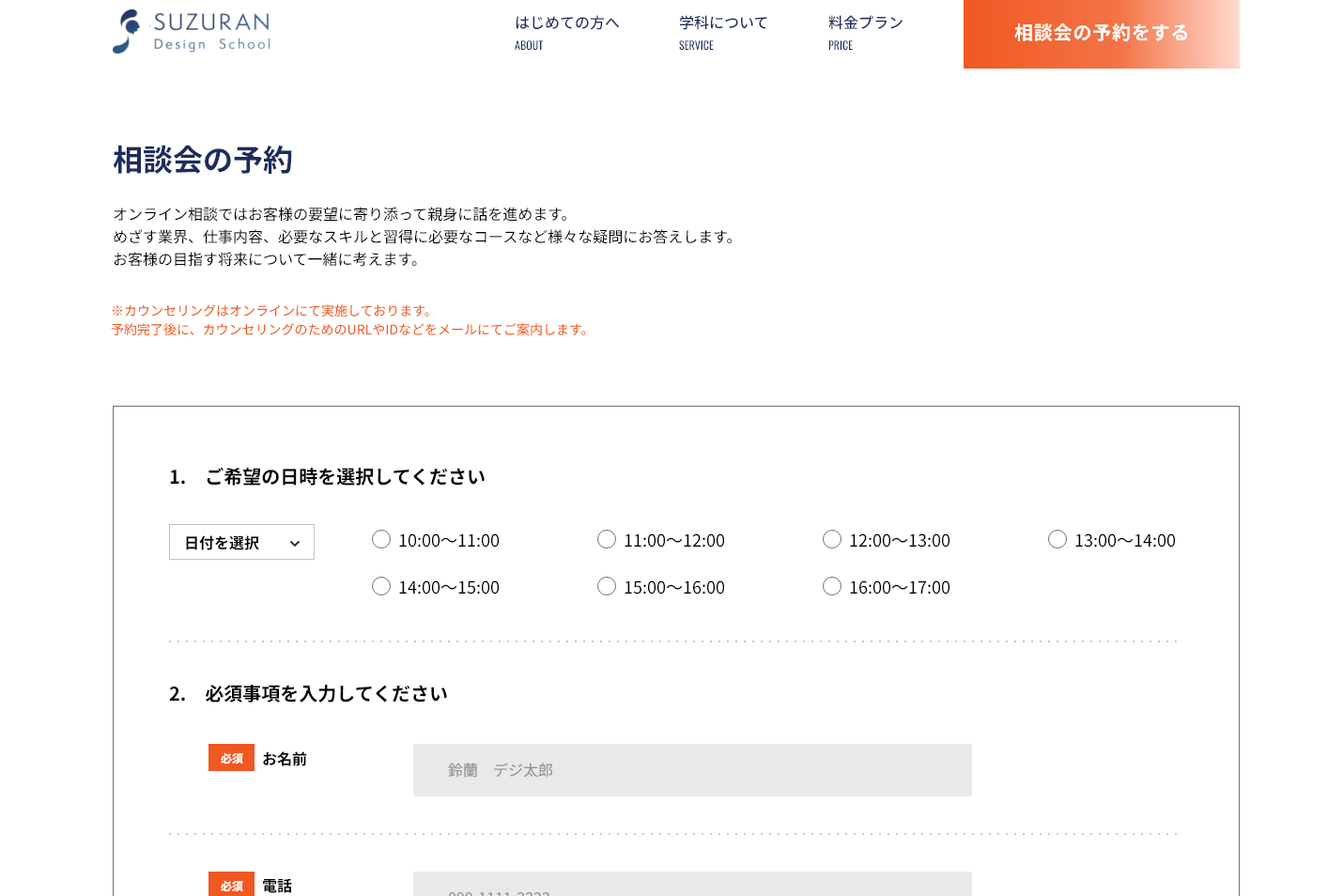
- Webサイトを作成し、スクールの認知度を上げたい。
- Webサイトから相談会への参加を促したい。
- ターゲット
-
これからWebデザインを学ぼうとしている人
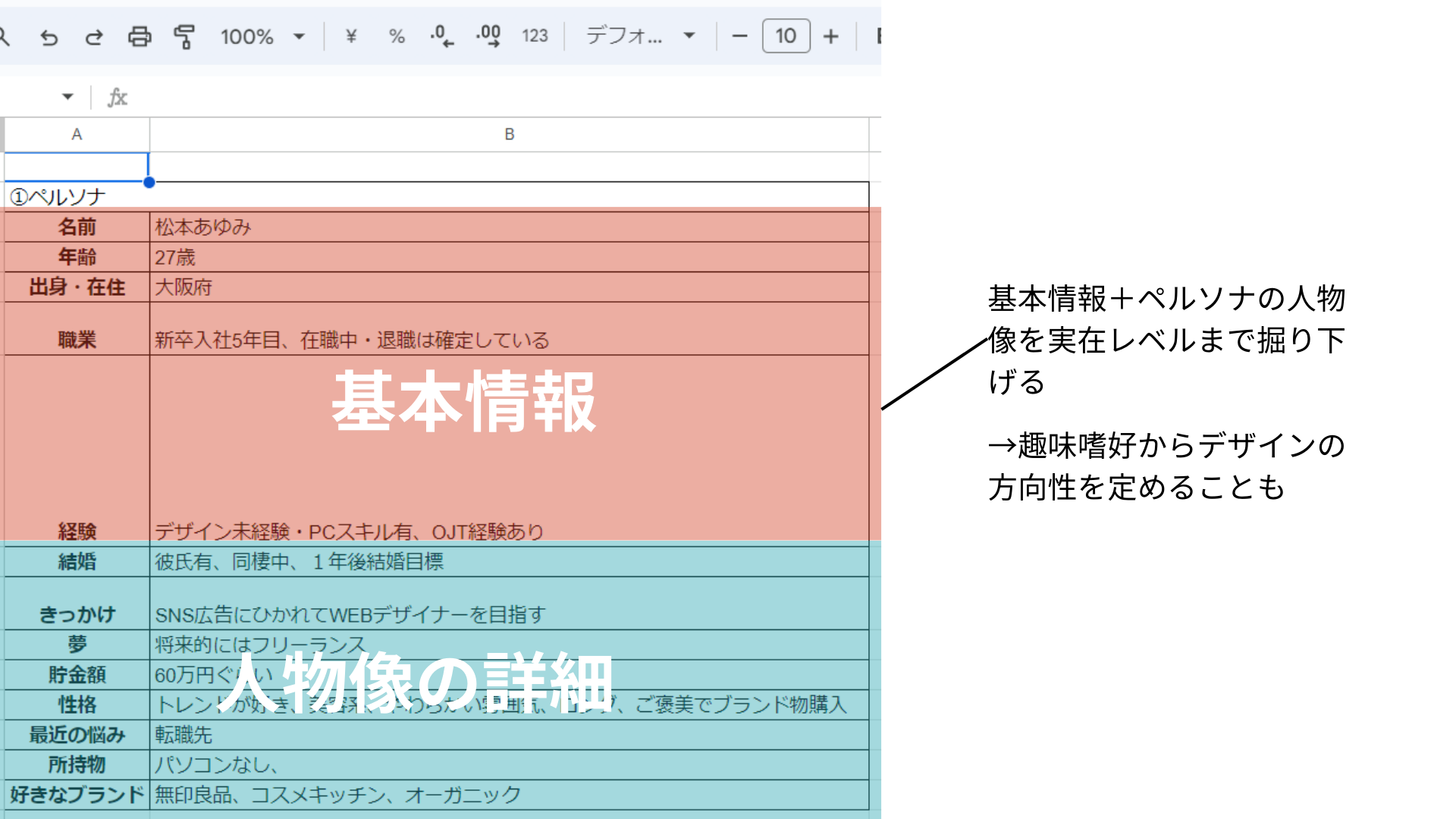
→デザインの方向性をより明確にするため、ペルソナを設定【ペルソナ】
デザイン未経験の27歳女性。新卒入社した会社を退職し、手に職をつけようと思いWebデザインスクールを検討中。
- 制作ポイント
-
Webデザインスクールの需要が年々高まっている状況から、競合他社との差別化を図ることで目的を達成しようと考えた。
例)
- ペルソナに沿ったカラー選択
- クライアントの強みである「未経験歓迎」を生かしたページ構成(TOPページ)
- サイトのキーワードを選定し、キーワードに沿ったコンテンツ展開
- 担当工程
- デザイン、コーディング
- 制作期間
- 1か月
- 使用ツール
-
- Illustrator
- Photoshop
- XD
- HTML/CSS
- JavaScript
- 制作過程から学んだこと
- 下層ページを持つサイト制作において、トップページに乗せる情報の検討・精査、また、それら情報の配置が重要な役割となることが分かった。
→今回、トップページの他に下層ページを4つ設けたが、すべてのユーザーが各ページに移動してくれるとは限らない。そのため、サイトの入り口となるトップページでいかに伝えたいことを伝えきれるかが自身にとって課題となった。
まずはクライアントが提示した(と仮定して用意した)テキスト情報を不備なくそのまま使用することを前提とし、その情報に対して、よりユーザーがストレスなく理解できるよう補足情報をつけ足したり、アイコンを用いて視覚的にもやさしい見た目づくりを心掛けた。
レイアウトに関しても、起承転結を意識した配置にすることで、ユーザーが一連の流れに沿って閲覧できるようにした。
-

ペルソナ設計は綿密に

ペルソナの年齢・性別は、自身が通っているスクールのクラスメイトを参考にしている。生活環境の変化からキャリアに向き合い始める20代後半の社会人はクラス内にも多く、ターゲットとして適しているのではないかと考えた。
-

ファーストビューの検討・選定

「スクールに通うことでスキルを獲得し新しい自分になれる」という希望・将来性を表現するため、ファーストビューは爽やかさと明るい未来を感じるビジュアルに仕上げた。
写真の人物は右向きの構図をとるようにして「未来」を連想させ、写真の透明感や質感を他の要素にも反映できるよう、タイトル文字やボタンにホワイトを散りばめて軽さを演出した。 -

更新を前提としたレイアウト・コーディング

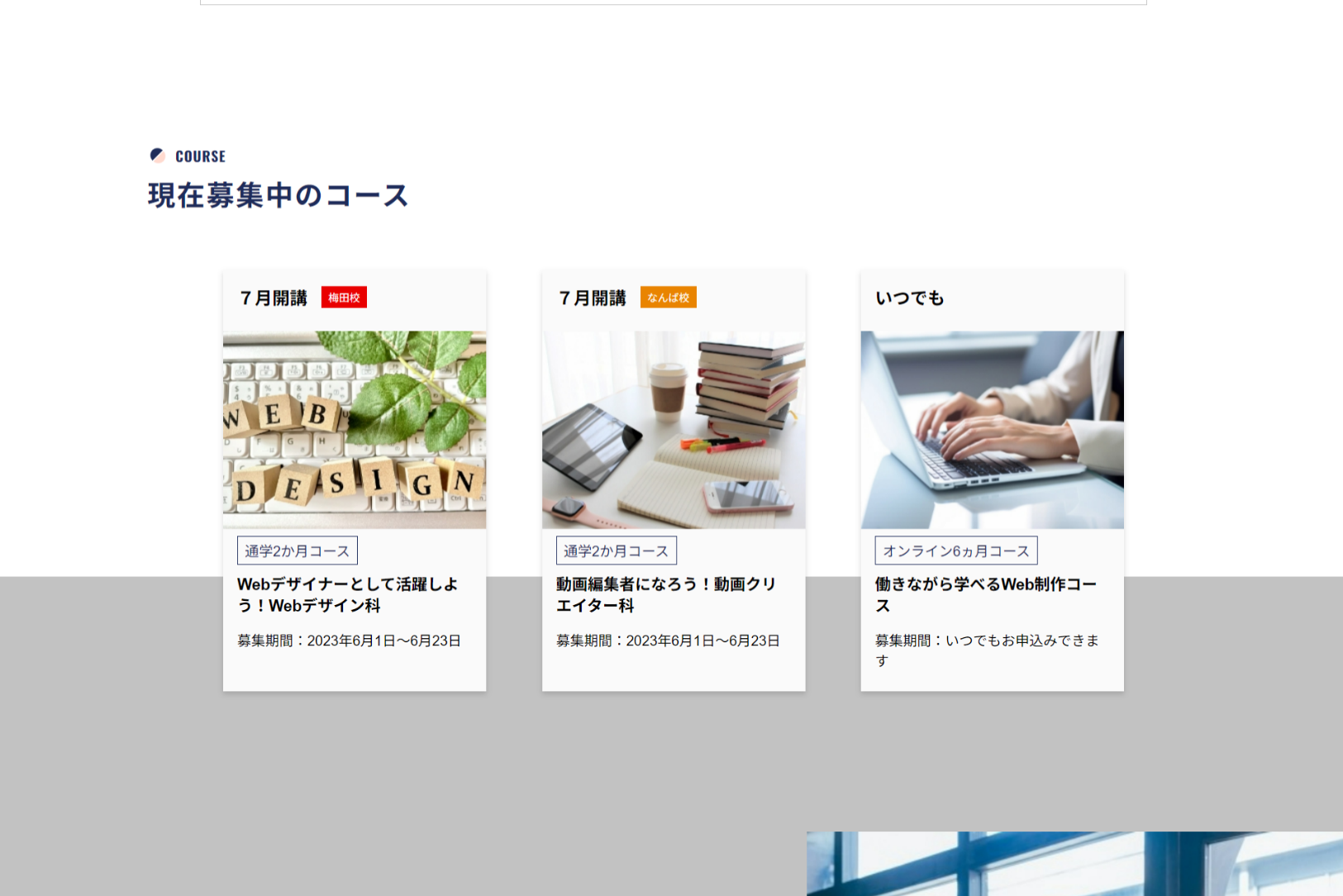
サイトの中でも重要なページとなるコース紹介ページでは、ユーザーが簡単に希望のコースを見つけられるよう、受講場所別にアンカーリンクを設置。
コースの増減・修正にも素早く対応するため3コース1列のレイアウトを組み、コースが増えてもすっきりと見やすくなっている。
制作実績 一覧
-

コーポレートサイト「すずらんデザインスクール」
Web Design / Coading
-

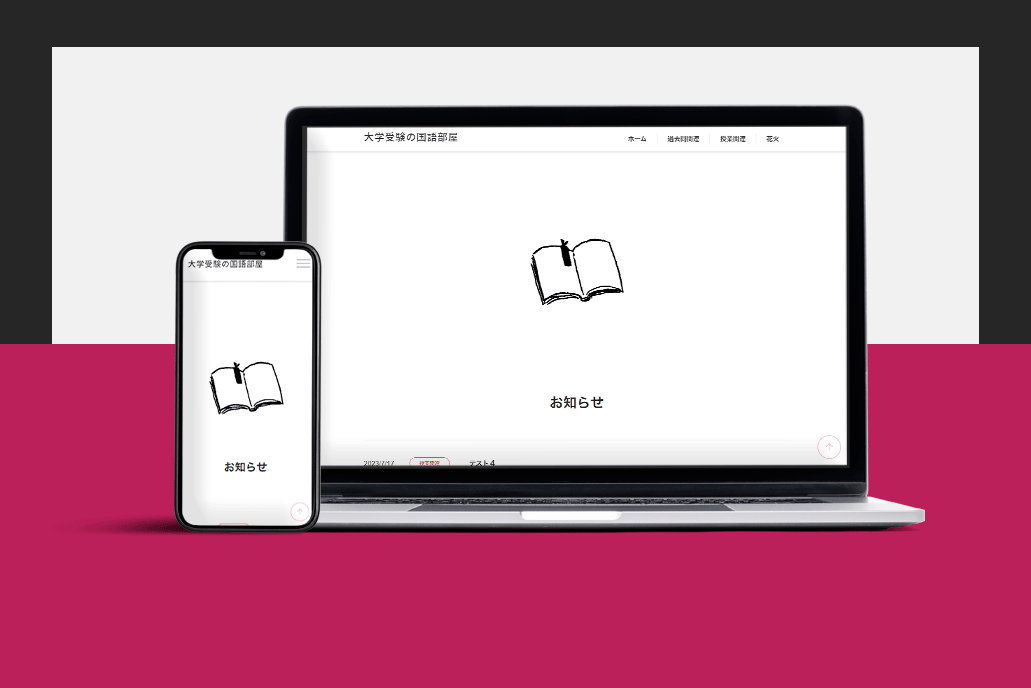
個人サイト「大学受験の国語部屋」
Web Design / Coading / Wordpress
-

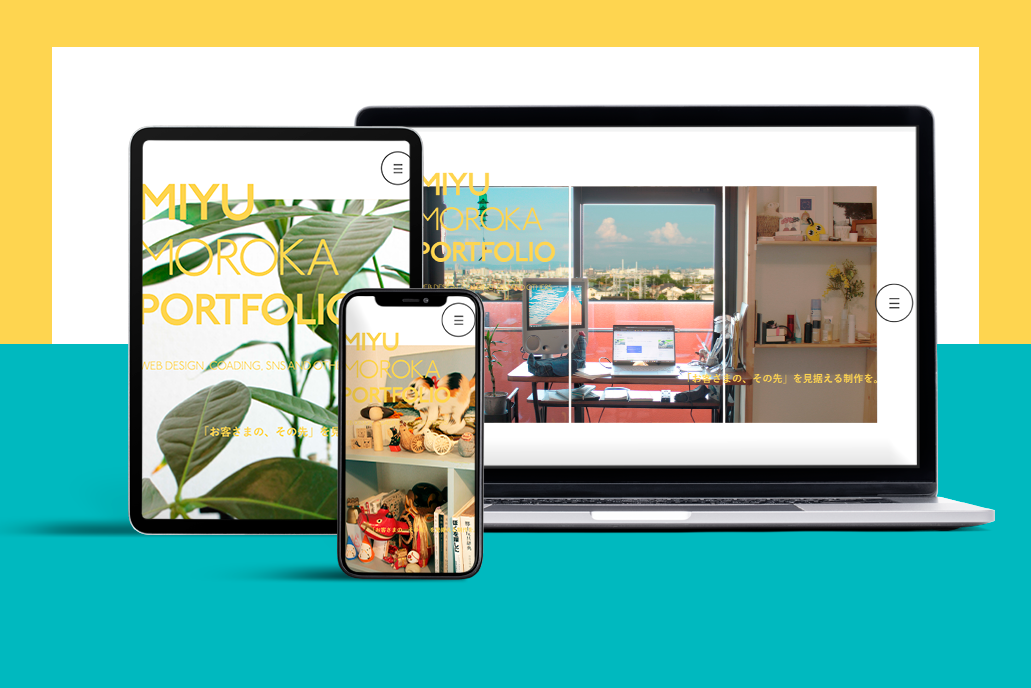
ポートフォリオサイト「MIYU OKUMURA PORTFOLIO」
Web Design / Coading
-

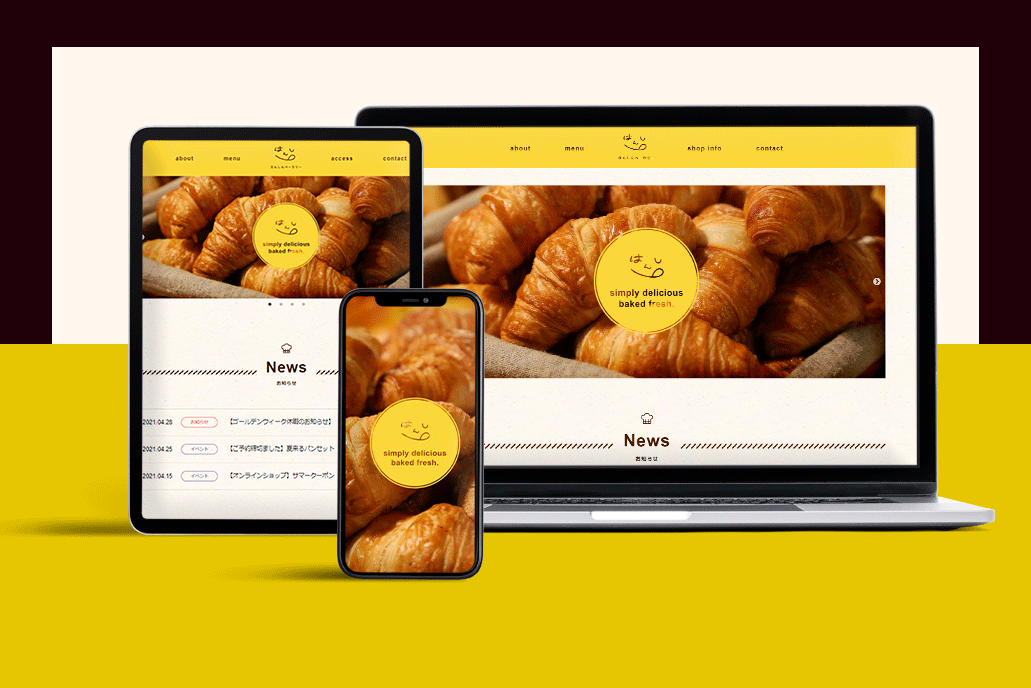
コーポレートサイト「はんしんベーカリー」
Web Design / Coading
-

ランディングページ「はじめての直島 日帰りアート&カフェ旅」
Web Design
-

WEBバナー広告
Banner
-

ECサイトバナー
Banner
-

ロゴ「MIYU MOROKA」
Logo
-

ロゴ「古書店 雲」
Logo
-

ケアファッション オンライン 公式LINEアカウント制作・運用
LINE
-

Youtube企業公式チャンネル制作・運用
Youtube
-

WEBコンテンツ イラスト
Digital Illust
-

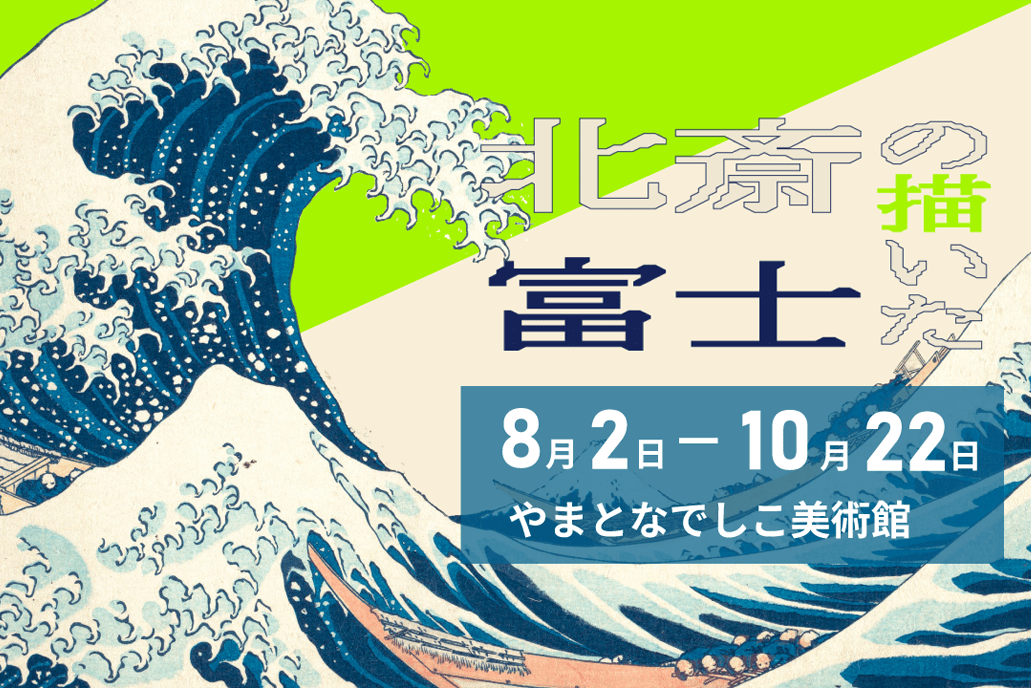
チラシ・フライヤー
Graphic Design
-

動画
Movie
-

スタイリング
Styling