Works
Web Design & Coading
個人サイト
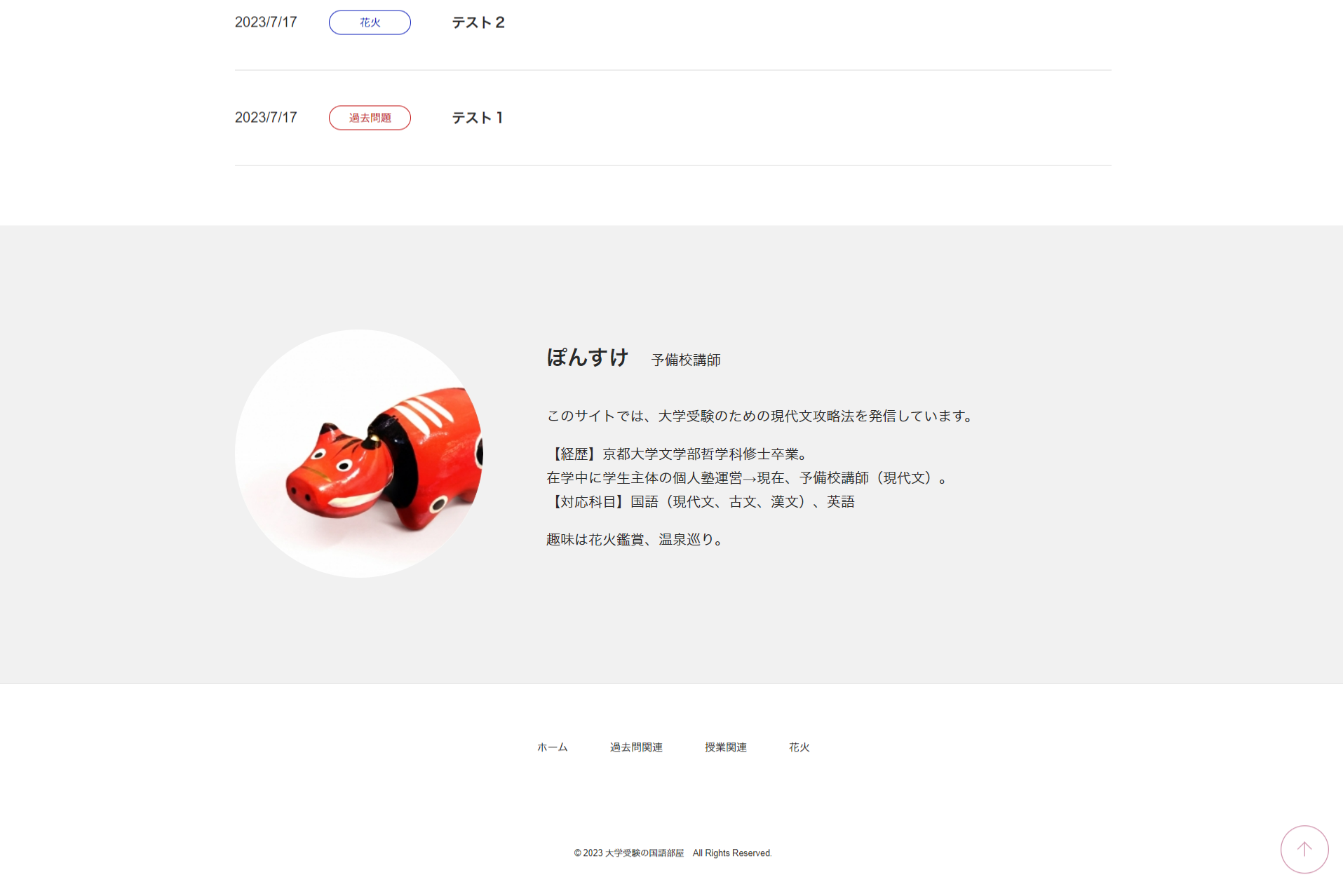
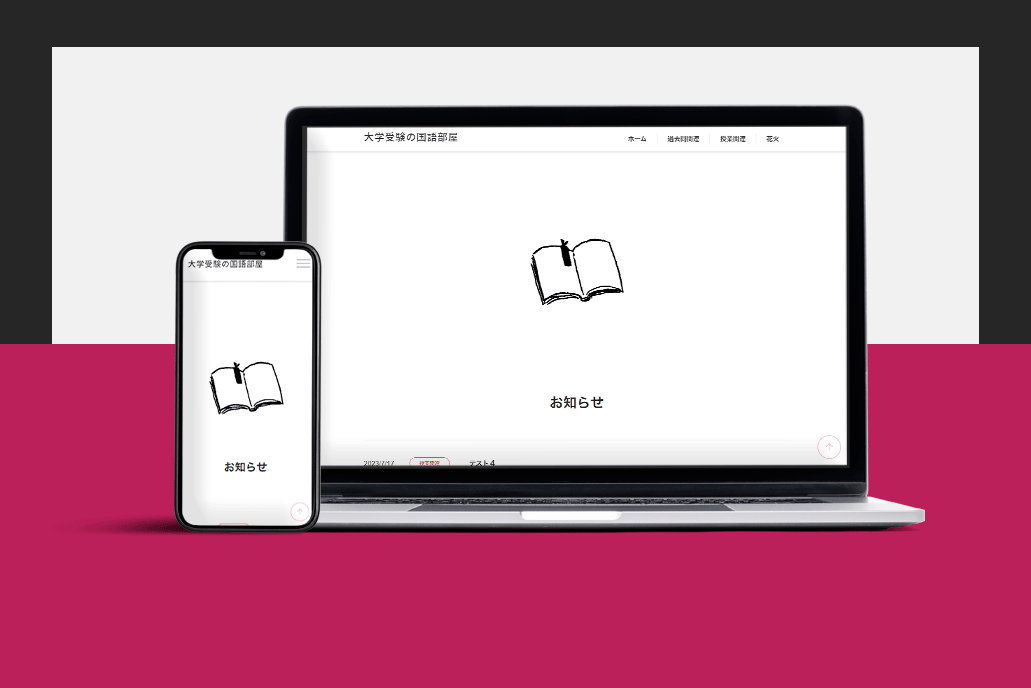
「大学受験の国語部屋」
- 制作背景
- 予備校講師をされているクライアントから、「授業資料の掲載と趣味を記録するサイトを作りたい」との依頼を受け制作。 クライアント自身で資料の追加やコンテンツの更新ができるよう、最終的にWordPress化した。
- 目的・ゴール
-
- 受講生に授業資料を共有する。
- 過去問添削のアナウンスをする。
- 趣味の花火鑑賞を記録する。
- (今後の展望)自身の営業資料として活用したい。
- ターゲット
-
これからWebデザインを学ぼうとしている人
→デザインの方向性をより明確にするため、ペルソナを設定ペルソナ
デザイン未経験の27歳女性。新卒入社した会社を退職し、手に職をつけようと思いWebデザインスクールを検討中。
- 制作ポイント
-
未入力
- 担当工程
- デザイン、コーディング
- 制作期間
- 1ヶ月
- ヒアリング・サイト構成 2週間
- デザインカンプ制作 3日
- コーディング(html/css/jQuery) 2日
- wordpress実装 1週間
- 使用ツール
-
- XD
- HTML/CSS
- JavaScript
- WordPress
- 制作過程から学んだこと
-
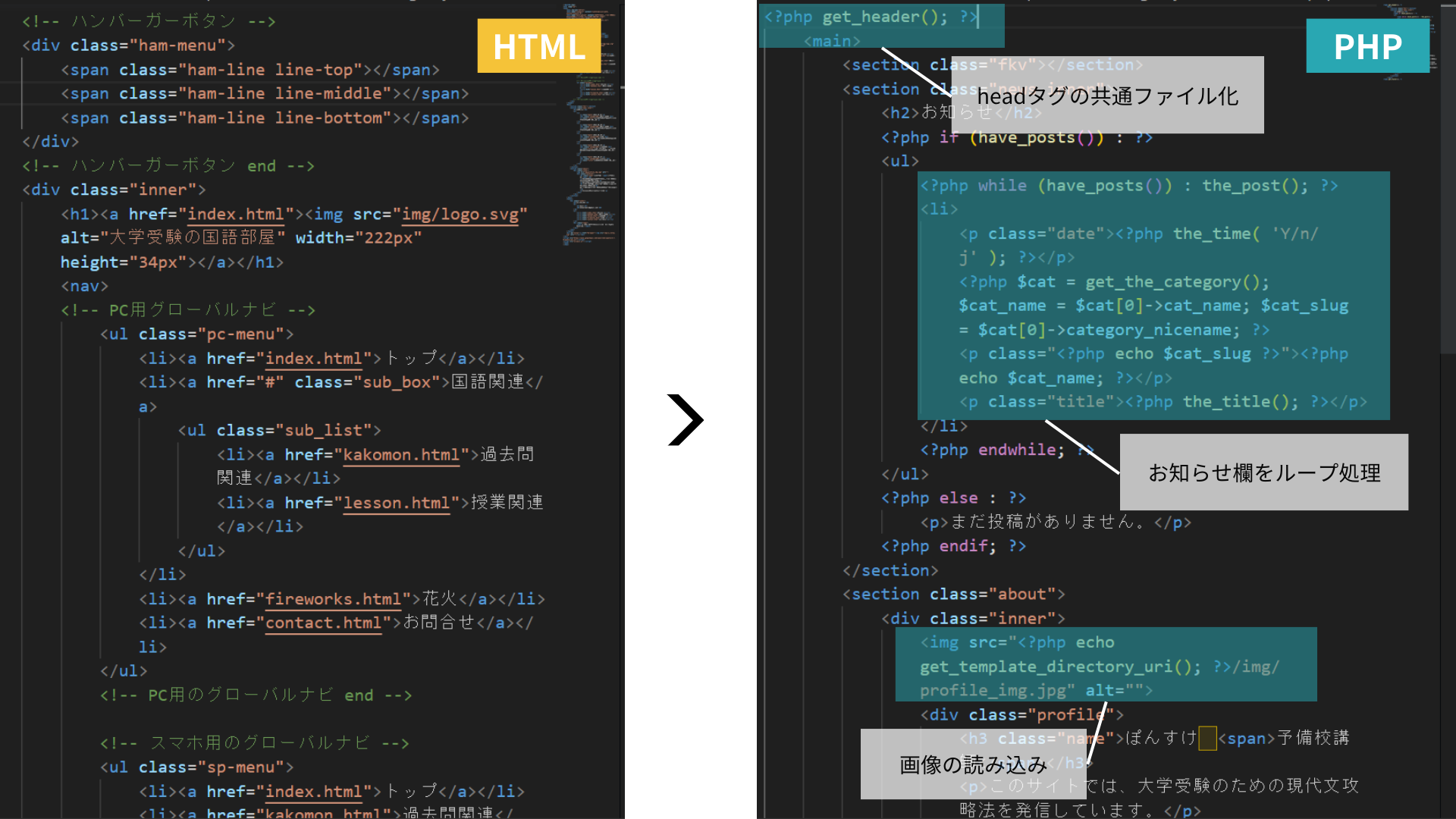
【wordpress・PHP言語の習得から】
今回、htmlサイト制作→WordPress化の手順でWebサイトを構築していく中で、PHP言語とWordPressの使用に初挑戦した。
既存のテーマを使わず一から用意することで、
・環境構築に必要な手順
・ローカル(テスト)環境の重要性
・WordPressのフォルダ構造、ページ構成
などに気づくことができた。【クライアントとのやり取りから】
サイトの目的、ターゲットなどのヒアリングに始まり、サイトマップ作成、デザインカンプ・コーディング、そしてサイト公開、運用指導まで一通り経験できた。
途中、ページの保護に関して何度か修正を重ねることがあり、クライアントと受託側での認識のすり合わせを適宜行うことが重要だと改めて実感した。今回生じた修正事例)
特定の人のみ閲覧することができるpdfファイルを掲載するにあたり、ファイル自体を保護する」という自身の認に対し、先方は「ページ自体を保護する」という認識であった。
そのため、当初自身が想定していた掲載フローを作り直し、掲載用ページのレイアウトを保護用に一部修正するなど工数を増やすことで対応した。■修正が生じた要因
先方の「ファイルを特定の人だけに見せたい」という要望に対し、自身が「どのような形でファイルを保護するか」を伝えきれていなかった。
■今後に関して
クライアントが提示する要望に対しては、それ自体やその目的を達成するだけではなく、達成する工程までを含めて相互理解を図る必要があると感じた。
今後はクライアントの事情も汲み取りながら、どの説明をどこまでするか、またどのように伝えるべきかをより意識して報連相を徹底する。
-

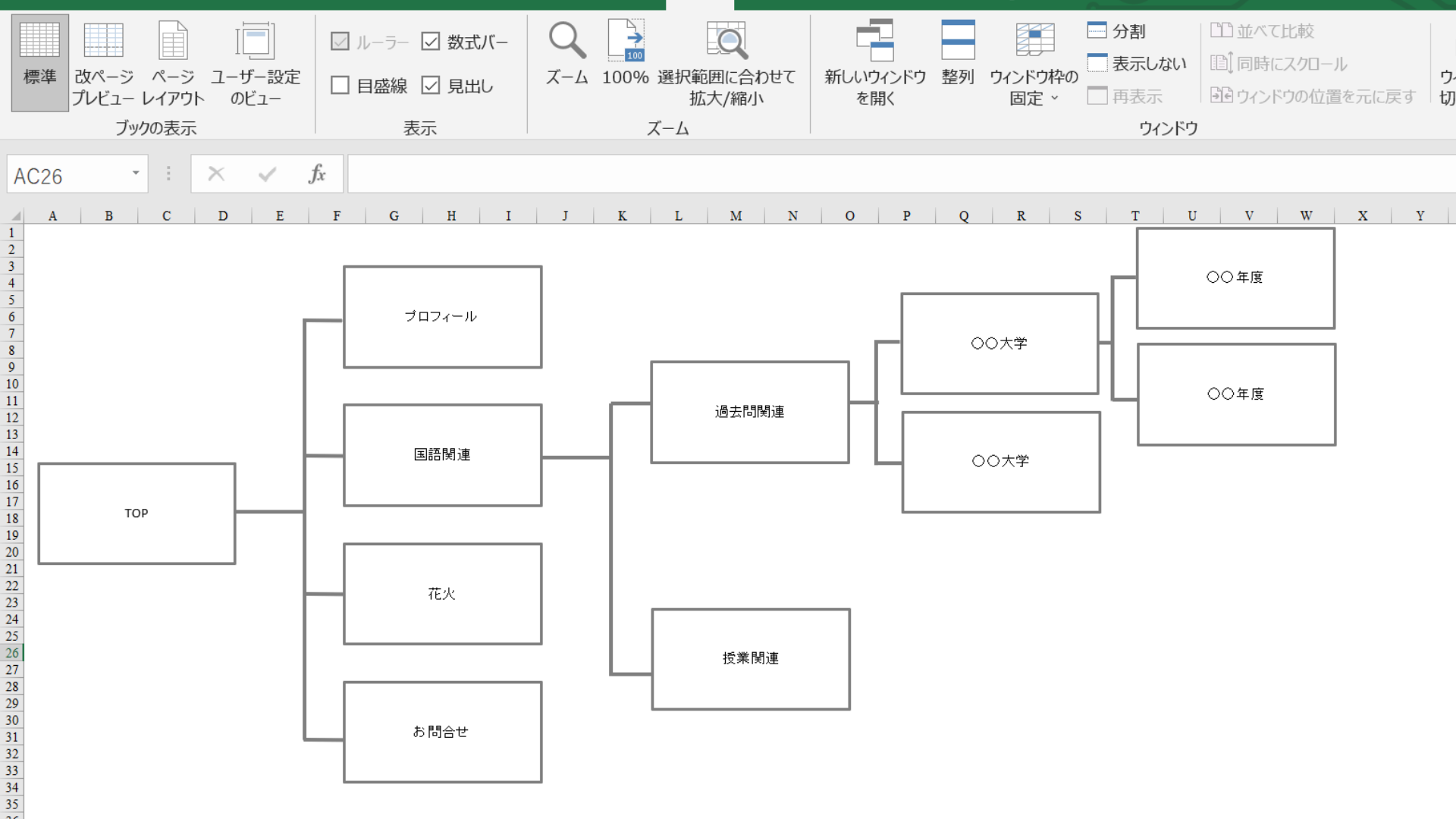
ヒアリングとサイトマップ作成

自作のヒアリングシートを用いて、ターゲットや目的といった基本項目からデザインの方向性、サーバーの有無など詳細まで打ち合わせ。また、初回打ち合わせの時点でサイトマップも作成することで、追加打ち合わせや修正に費やす時間を短縮した。
-

サーバー・ドメイン手配

今回はサーバーの手配もこちらで行ったので、htmlサイトが完成した時点でレンタルサーバーを契約。WordPress対応のプランを選択した。
-

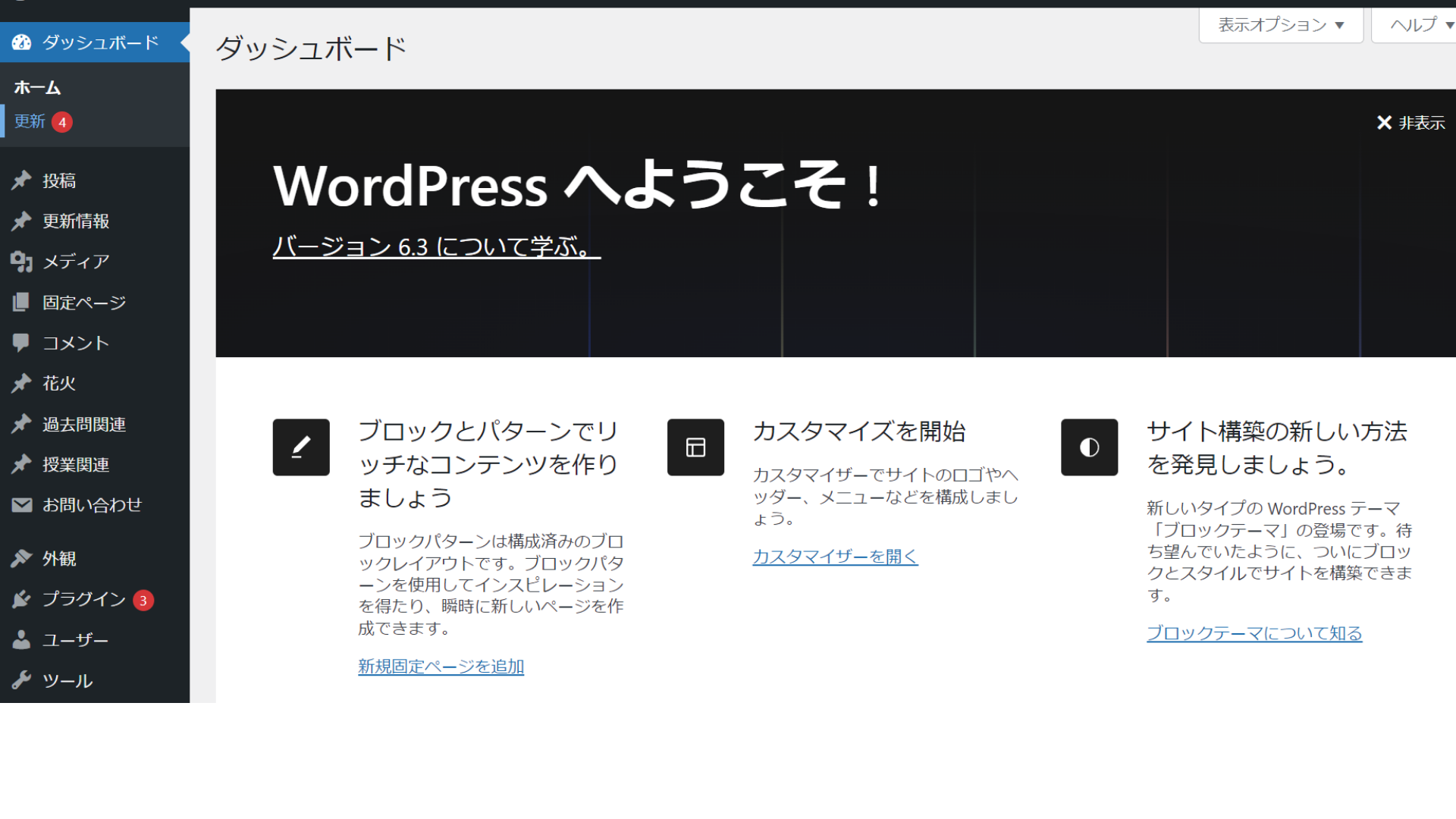
htmlサイトを自作テーマとしてWordPress化する

ローカル環境の構築後htmlサイトをWordPress仕様に組み替えていく。WordPress特有の概念であるループの理解に時間がかかった。
制作実績 一覧
-

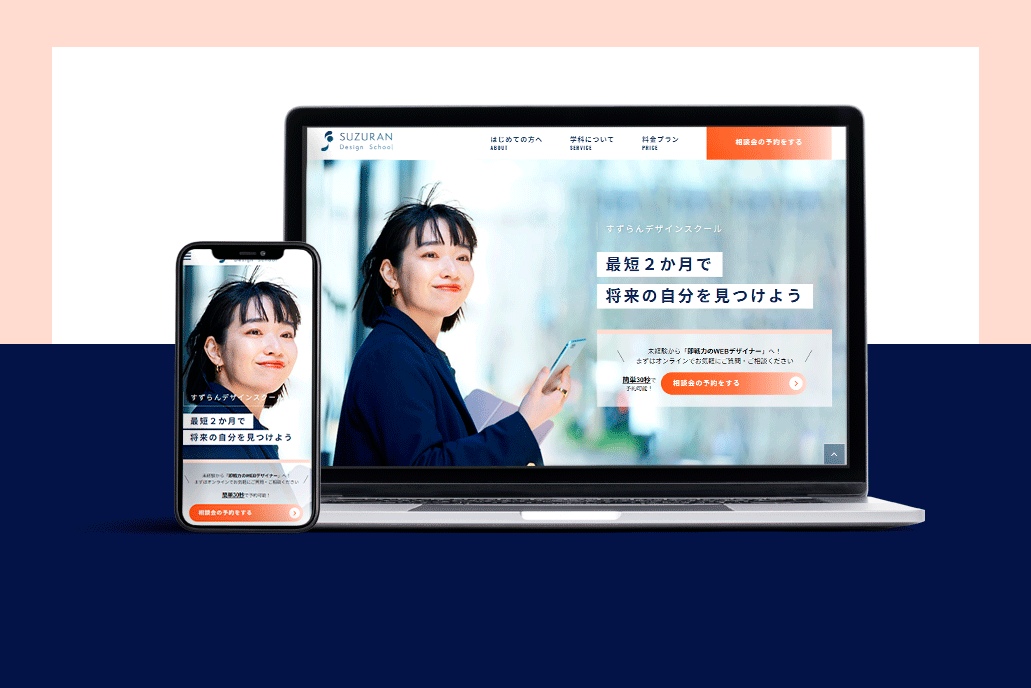
コーポレートサイト「すずらんデザインスクール」
Web Design / Coading
-

個人サイト「大学受験の国語部屋」
Web Design / Coading / Wordpress
-

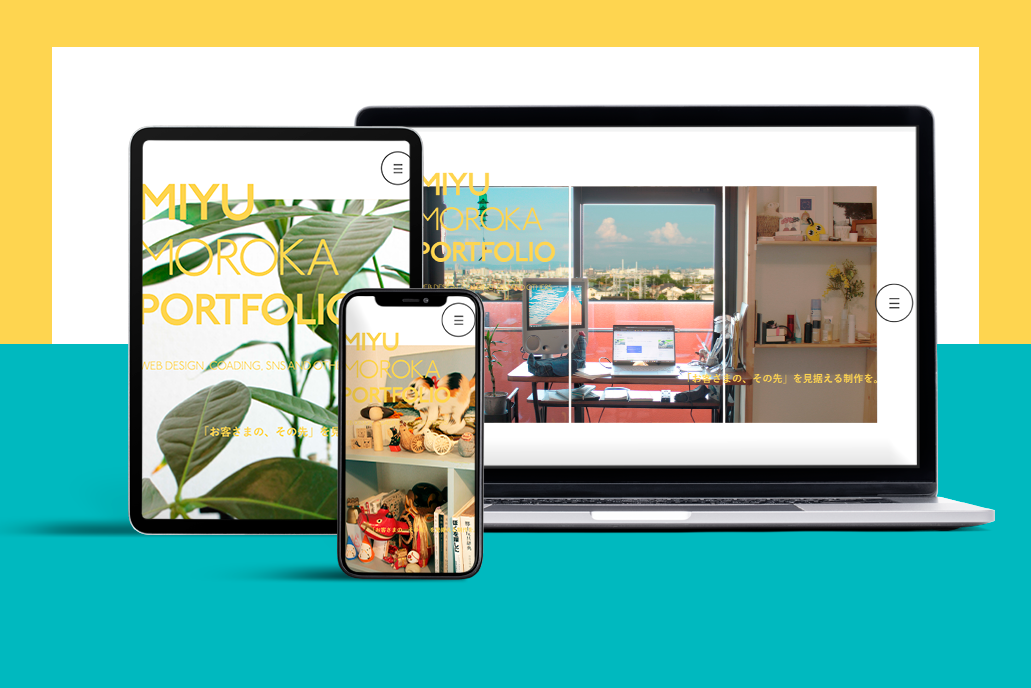
ポートフォリオサイト「MIYU OKUMURA PORTFOLIO」
Web Design / Coading
-

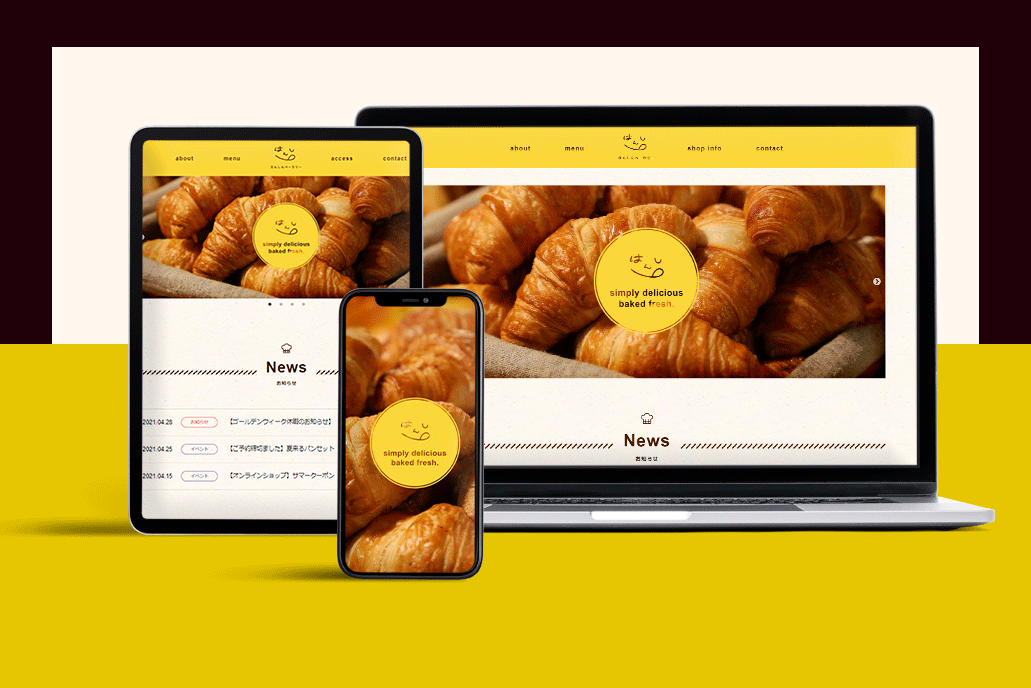
コーポレートサイト「はんしんベーカリー」
Web Design / Coading
-

ランディングページ「はじめての直島 日帰りアート&カフェ旅」
Web Design
-

WEBバナー広告
Banner
-

ECサイトバナー
Banner
-

ロゴ「MIYU MOROKA」
Logo
-

ロゴ「古書店 雲」
Logo
-

ケアファッション オンライン 公式LINEアカウント制作・運用
LINE
-

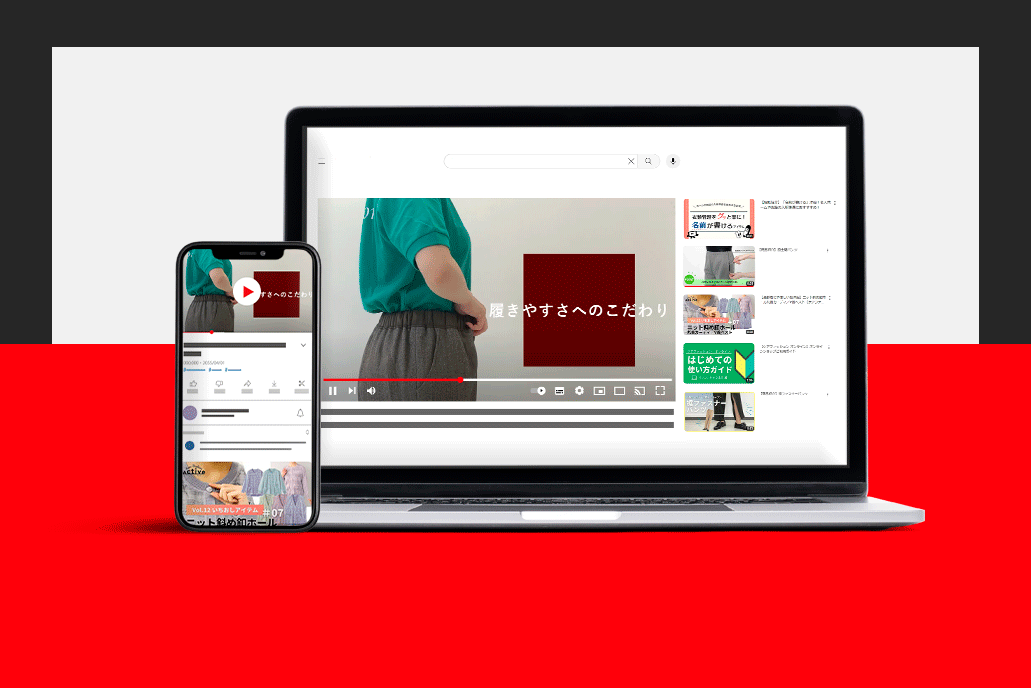
Youtube企業公式チャンネル制作・運用
Youtube
-

WEBコンテンツ イラスト
Digital Illust
-

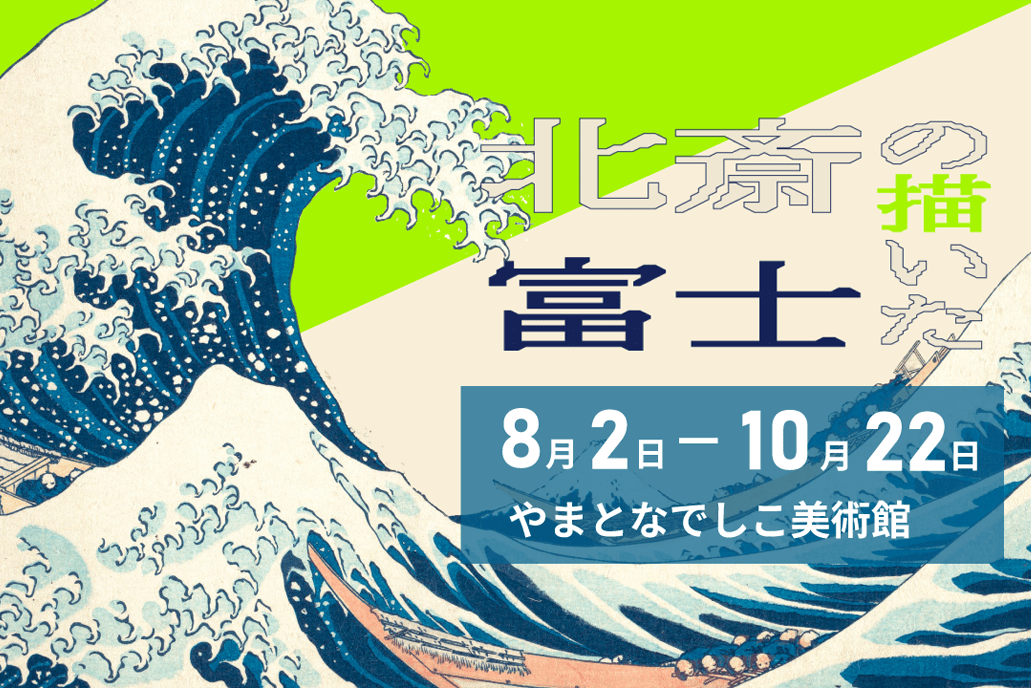
チラシ・フライヤー
Graphic Design
-

動画
Movie
-

スタイリング
Styling