Works
Web Design & Coading
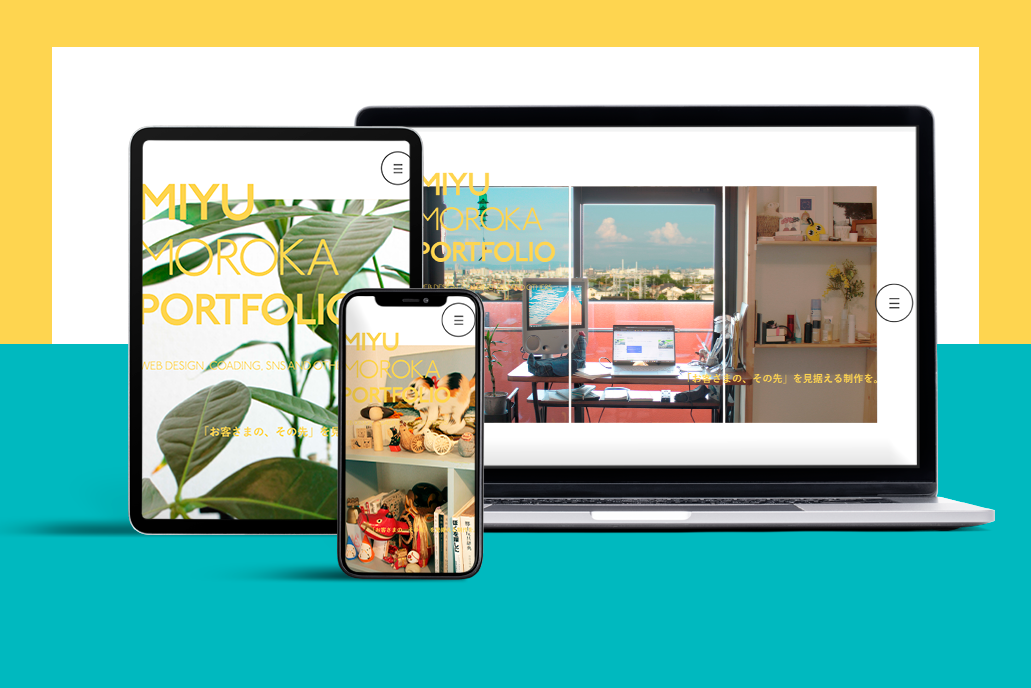
ポートフォリオサイト
「MIYU OKUMURA PORTFOLIO」
- 目的・ゴール
- 企業の方に自身の制作スキルや人となりを知っていただく
- ターゲット
-
企業の方、採用担当者の方
- 制作ポイント
-
制作の進め方、また制作過程における自身の思考を明確に伝えられるよう、色遣いや余白ですっきりとしたビジュアルに仕上げた。
- 担当工程
- デザイン、コーディング
- 制作期間
- 3週間
- コンセプトシート作成・デザインカンプ制作 3日
- 素材準備・ライティング 1週間
- コーディング(html/css/jQuery) 5日
- 使用ツール
-
- Illustrator
- Photoshop
- XD
- HTML/CSS
- JavaScript
-

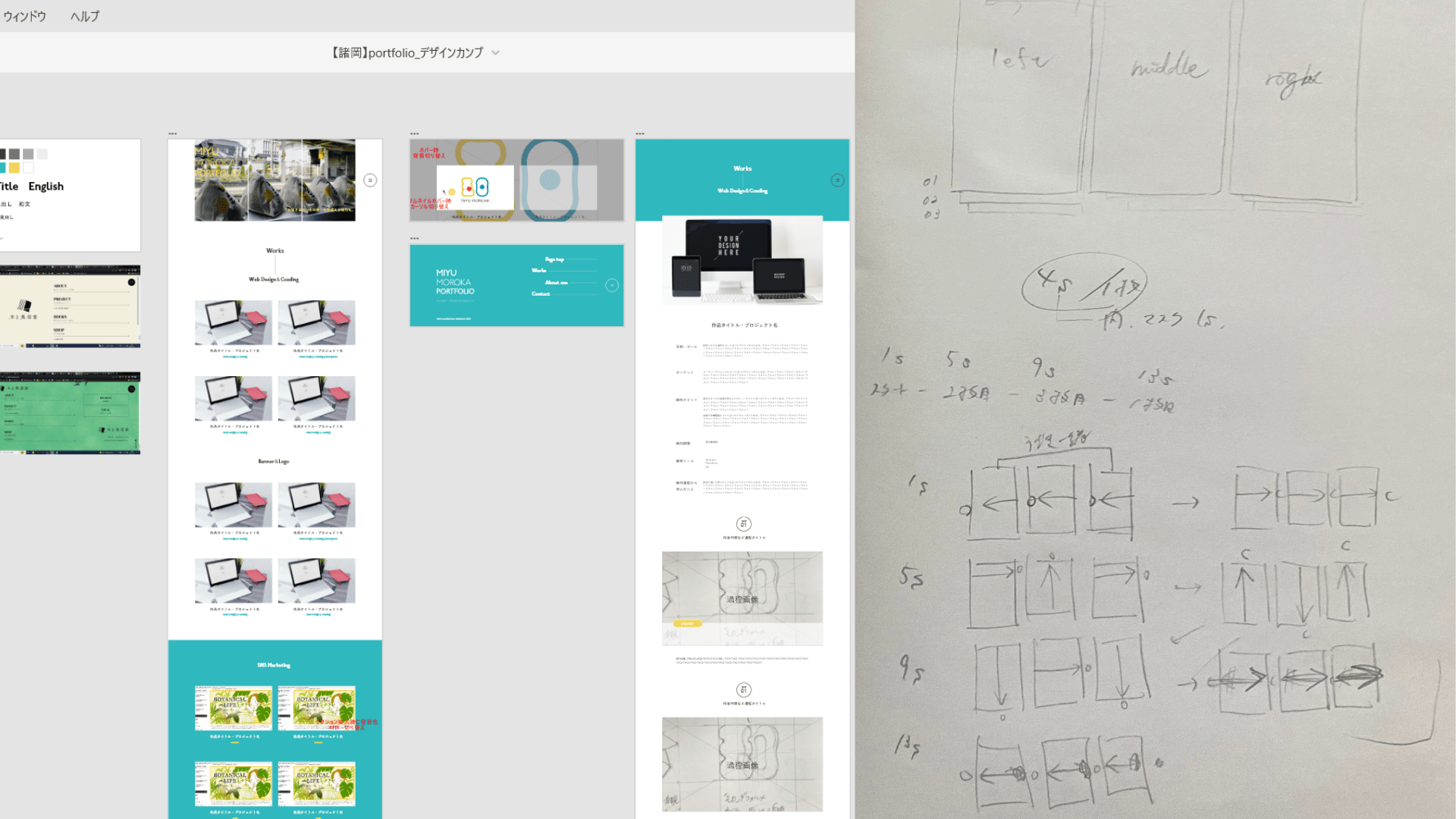
デザインカンプでサイトの動きを確認

トップページにはマウスの動きに合わせて動きをつける箇所が多く、カンプの時点である程度動きをつけて全体バランスを確認した。複雑な動きの場合は、変化の前後をイメージ図でメモしている。
-

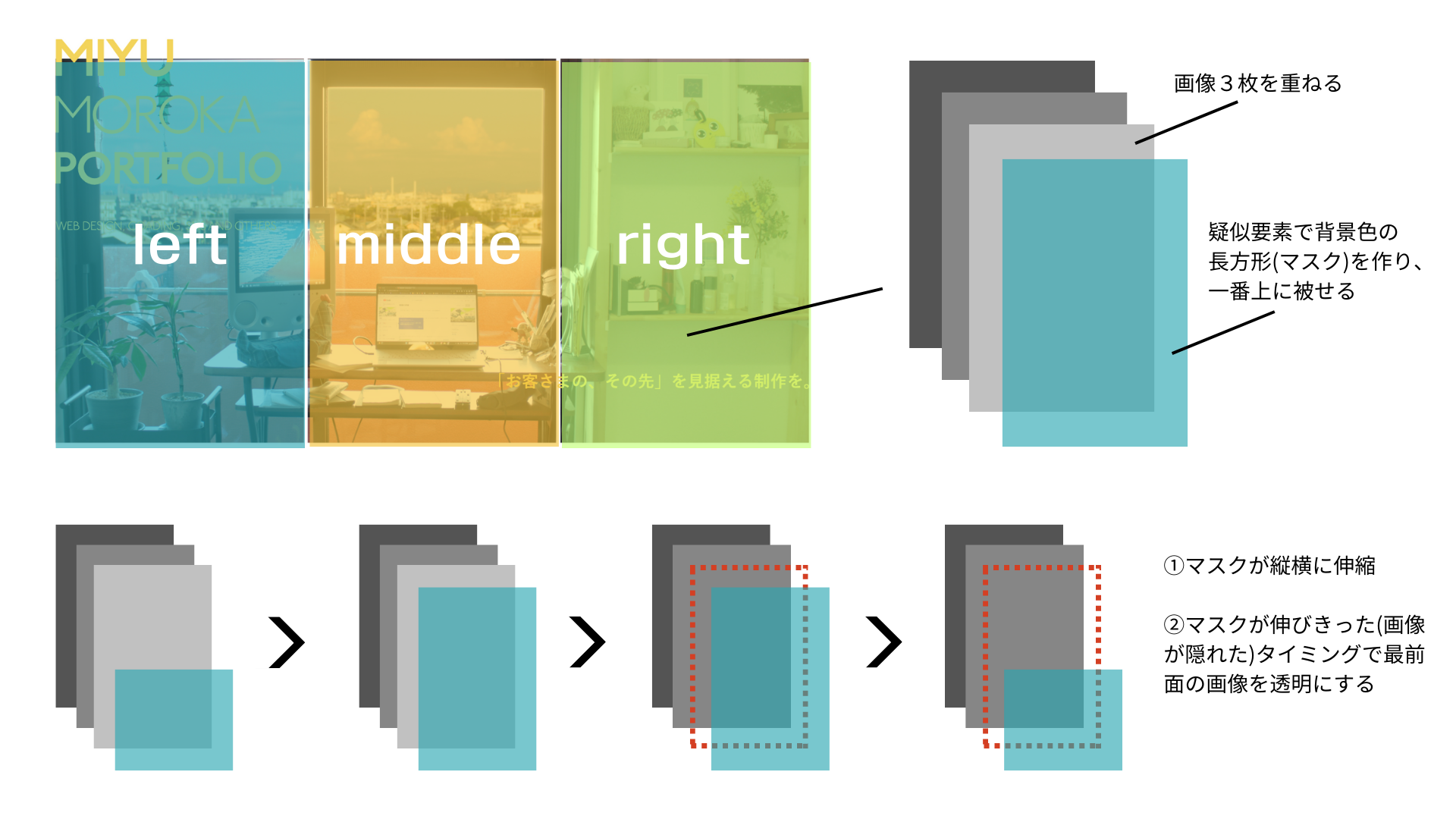
ファーストビューのアニメーション制作

複雑に画像が切り替わるデザインのため、どのような構造にするかかなり試行錯誤した。結果、cssアニメーションで白い長方形を伸縮&伸縮のタイミングに合わせ画像を切り替えることで実現。
-

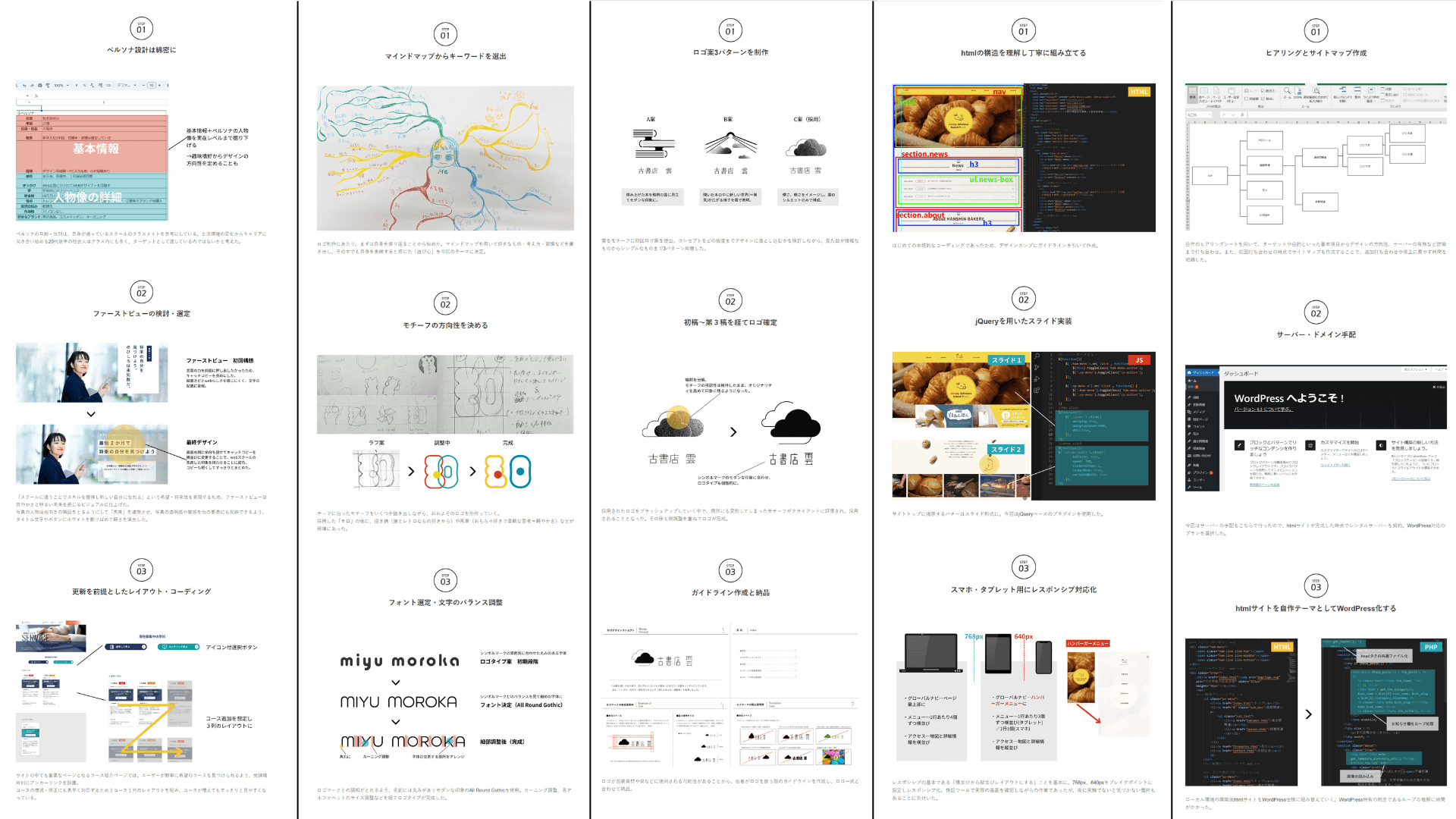
作品詳細は制作過程が見えるように

作品自体だけではなくその制作過程における工夫点や思考を見てもらえたら、という思いから制作過程を掲載している。
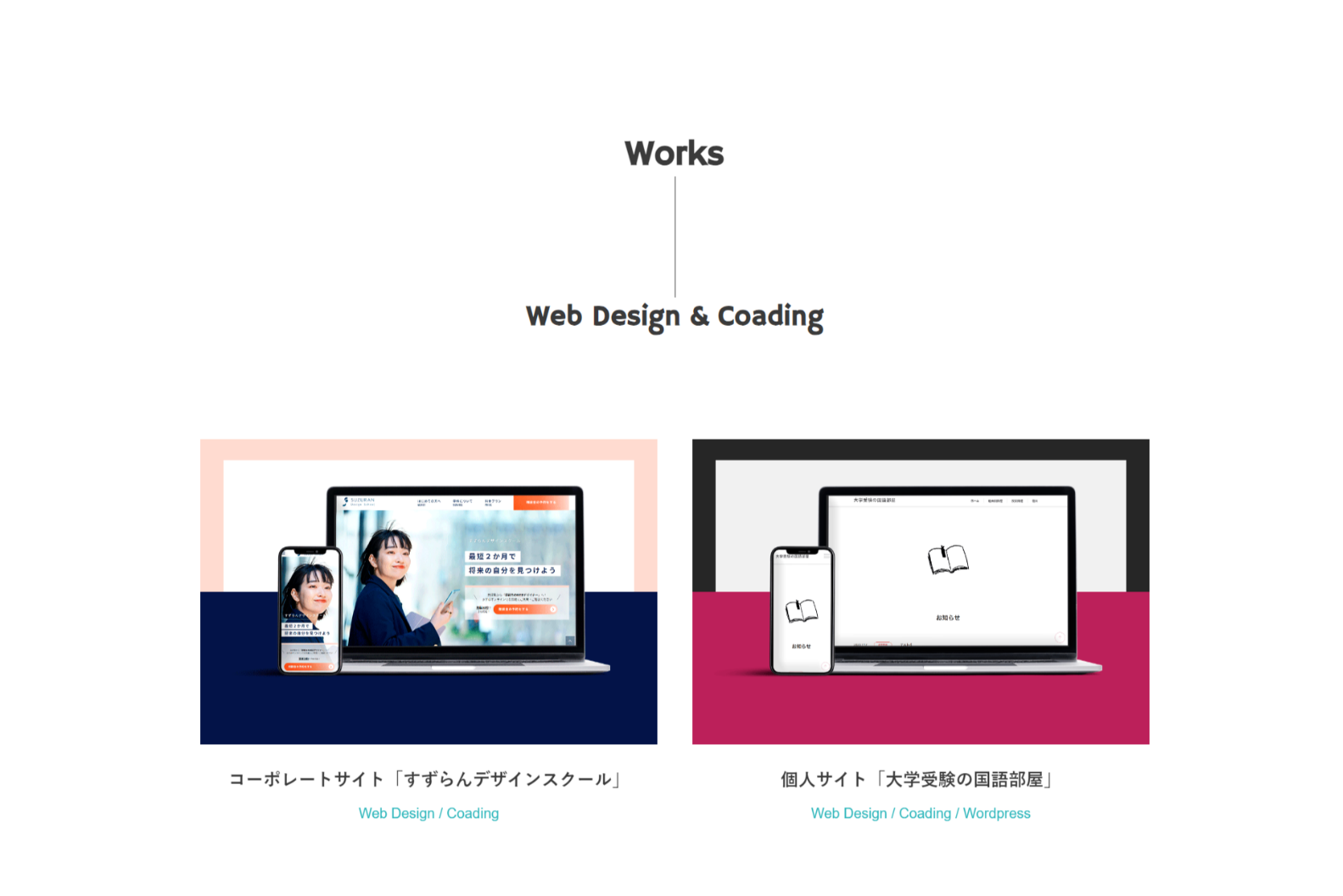
制作実績 一覧
-

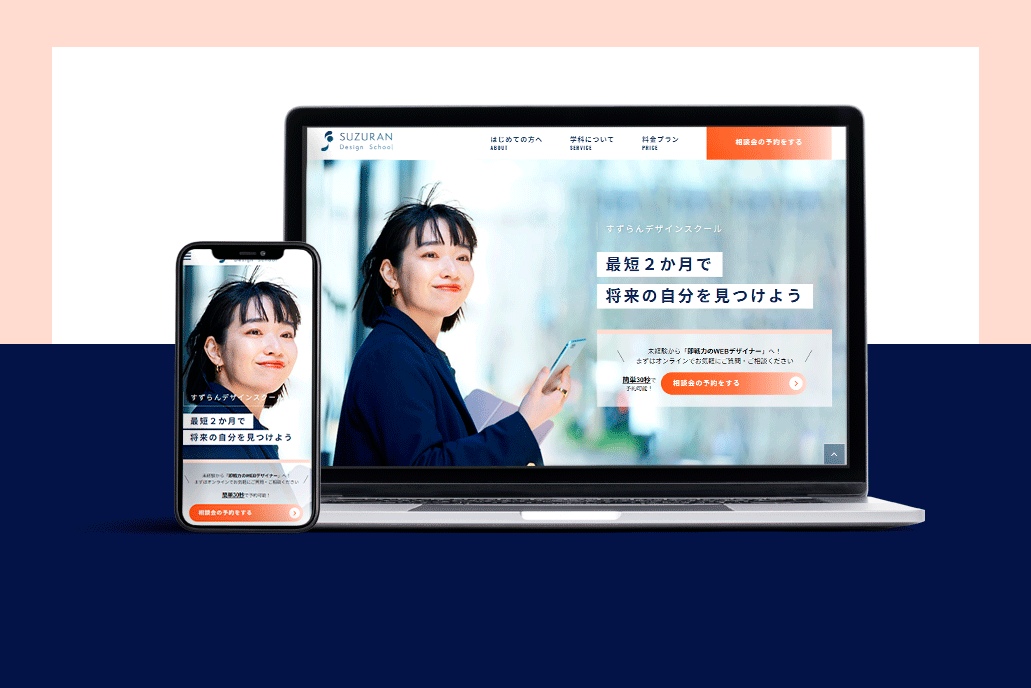
コーポレートサイト「すずらんデザインスクール」
Web Design / Coading
-

個人サイト「大学受験の国語部屋」
Web Design / Coading / Wordpress
-

ポートフォリオサイト「MIYU OKUMURA PORTFOLIO」
Web Design / Coading
-

コーポレートサイト「はんしんベーカリー」
Web Design / Coading
-

ランディングページ「はじめての直島 日帰りアート&カフェ旅」
Web Design
-

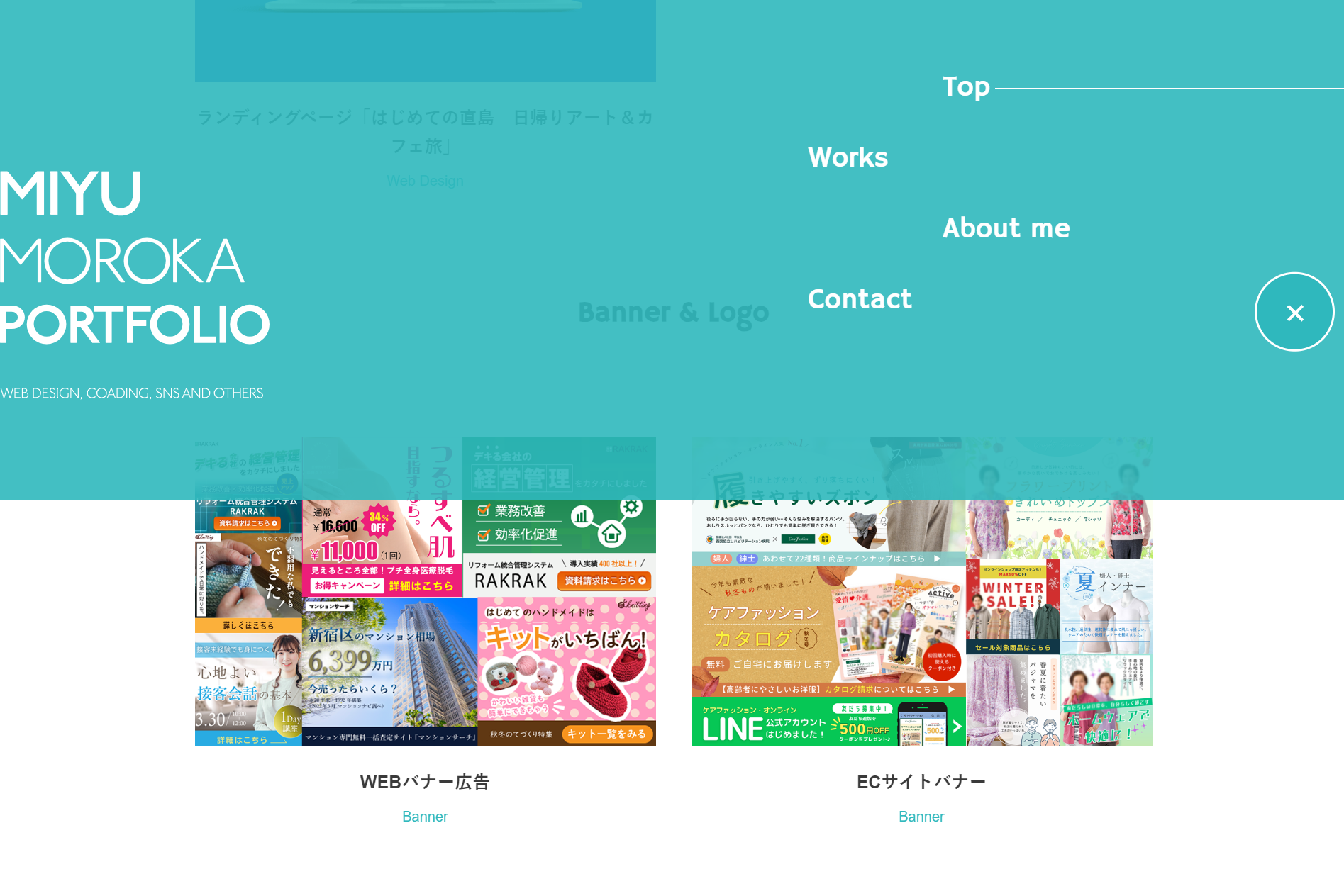
WEBバナー広告
Banner
-

ECサイトバナー
Banner
-

ロゴ「MIYU MOROKA」
Logo
-

ロゴ「古書店 雲」
Logo
-

ケアファッション オンライン 公式LINEアカウント制作・運用
LINE
-

Youtube企業公式チャンネル制作・運用
Youtube
-

WEBコンテンツ イラスト
Digital Illust
-

チラシ・フライヤー
Graphic Design
-

動画
Movie
-

スタイリング
Styling